/
SEO
/
0 min read
Hva er Core Web Vitals og hvordan optimaliserer du dem?

Largest Contentful Paint (LCP)Individuelt
First Input Delay (FID)
Cumulative Layout Shift (CLS)
I SEO er ikke markedslederne dem som bare er best på å produsere innhold av høy kvalitet. Det er heller ikke de som er best på linkbuilding. De som er best på SEO er de som også er best til å bruke Googles verktøy for å forstå og optimalisere nettstedets tekniske helse.
Et av de viktigste verktøyene for domeneeiere og SEO-spesialister er Google Search Console (GSC). Med GSC får du nøyaktige målinger på alt fra ytelse i antall klikk til mobilvennlighet.
Du får også en oversikt over en sides brukeropplevelse som er på vei til å bli en av de viktigste rangeringsfaktorer for søkemotoren.
Enda viktigere er at Google Search Console er hjemmet til Core Web Vitals-rapporten.
Core Web Vitals
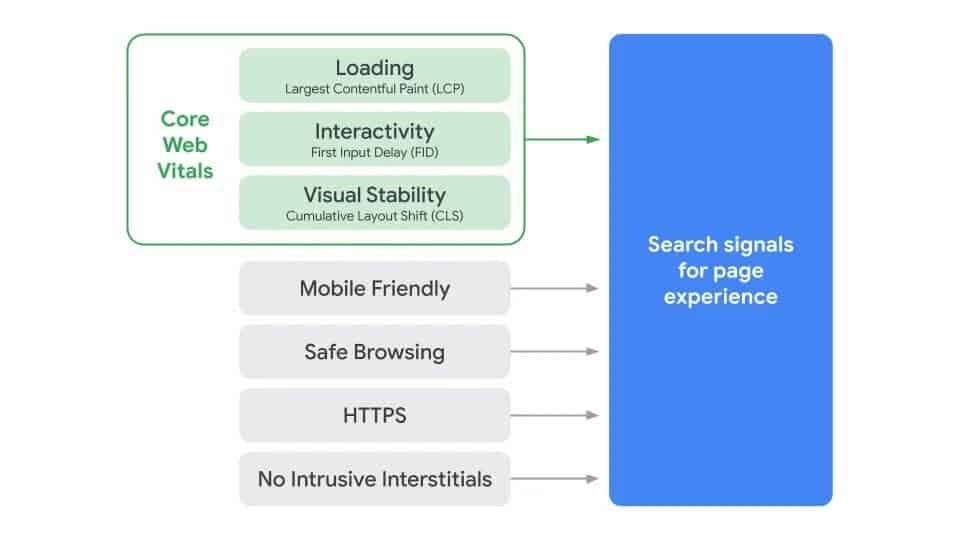
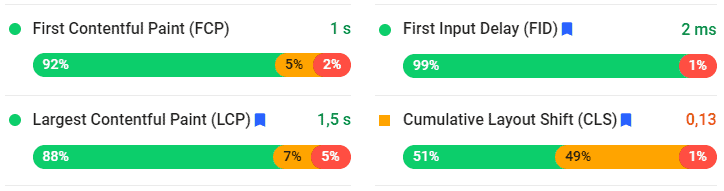
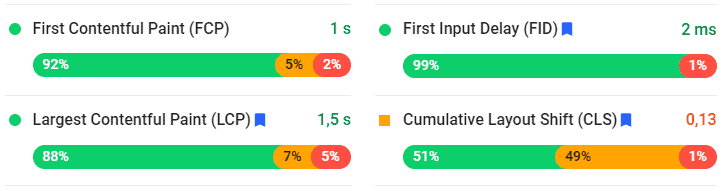
Core Web Vitals (CWV) gir deg målbare og enkle rapporter for nettstedet ditt basert på tre forskjellige faktorer. Alle disse faktorene har det samme målet: å vise den faktiske brukeropplevelsen av nettstedet ditt.
De tre faktorene er:

Hver av disse målingene deg egentlig ingen verdi når det gjelder nettstedets ytelse, men når de sammenlignes, får du en utrolig nyttig oversikt over hvordan brukerne opplever nettstedet ditt. Den gir dermed en rapport om hvordan forskjellige elementer på nettstedet ditt har effekt på brukeratferd.
Largest Contentful Paint (LCP)
Den første faktoren, LCP, måler hvor lang tid det tar å vise det største bildet eller tekstboksen på skjermen. Dette beregnes i forhold til når siden begynner å laste. Tidligere har fokus vært på First Contentful Paint (FCP), men det har vært et skifte mot at Largest blir viktigere for brukeropplevelsen. LCP måles i sekunder og anses som akseptabelt når det er mindre enn 2,5 sekunder.
Du kan lese mer om Largest Contentful Paint her.
First Input Delay (FID)
Den andre faktoren, FID, beregner tiden mellom øyeblikket en bruker lander på nettstedet ditt til de kan samhandle med det. Førsteinntrykket er like viktig på et nettsted som det er i virkeligheten, derfor måles FID i millisekunder. Det første samspillet mellom en bruker og et nettsted bør aldri være over 100 millisekunder.
Du kan lese mer om First Input Delay her.
Camulative Layout Shifts (CLS)
Den siste målingen, CLS, er et estimat av en sides visuelle stabilitet - eller rettere sagt ustabilitet. CLS dekker uventede endringer i sideoppsettet. Det straffer deg ikke for designvalg. Ettsom CLS er en ganske abstrakt måling beregnes den ikke i sekunder eller centimeter. I stedet får du en layout shift score som er en sum av hvordan oppsettet endres og hvor mye det endres. Et nettsted har en god CLS når det har en måling på mindre enn 0,1.
Du kan lese mer om Cumulative Latout Shift her.
Hvordan bruke Core Web Vitals i teknisk SEO
I Bonzer bruker vi CWV til å undersøke, analysere og utføre.
I denne artikkelen bruker vi Brödernas som case. I følge PageSpeed Insights led Bröderna-nettstedet av problemer i alle tre kategoriene: LCP, FID og CLS.
Undersøk
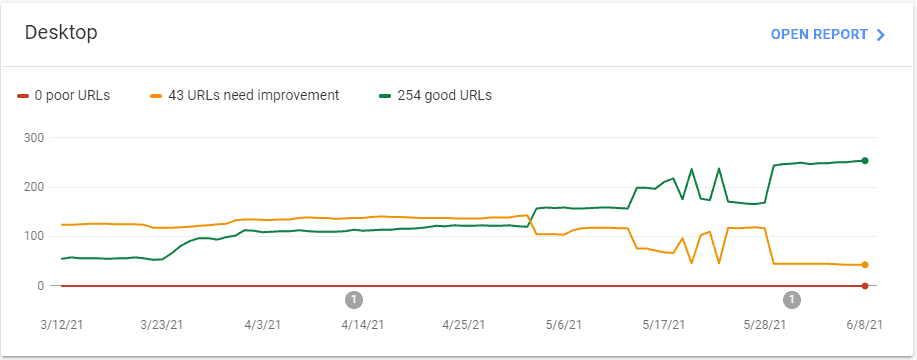
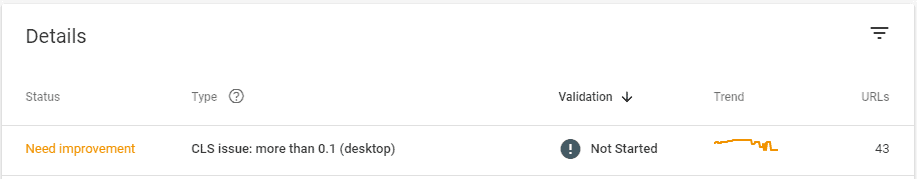
Vi undersøkte nettstedet for store problemer og problematiske nettadresser. Ved å undersøke nettadressene som ble fremhevet av CWV-rapporten i Search Console, ble det tydelig at det største problemet de hadde var deres CLS.

Analysere
Så analyserte vi URL-adressene som hadde for høye målinger på CLS. Denne analysen ga oss en oversikt over hvilke elementer som påvirket den dårlige målingen av nettstedet, og i hvilken grad disse elementene var skyld i problemene.

Ytterligere analyse av de valgte nettadressene førte oss til Pagespeed Insights. Her kunne vi bekrefte at det primære problemet med nettstedet faktisk var CLS. Vi kunne også se de spesifikke elementene som gjorde problemer på siden.

Ved å navigere til Avoid large layout shifts / unngå store layoutskifter i Pagespeed Insights, klarte vi endelig å identifisere det problematiske elementet.
Eksekutor
På grunnlag av dette, klarte vi å fikse CLS-målingen på hele nettstedet sammen med Brödernas.
Mange av CLS -problemene stammet fra utdaterte bildefiler (PNG og JPG) som krevde for mange ressurser for å laste inn. Dette fikk dem til å vises sent på siden og bevege seg rundt layouten på siden. Ved å minimere og oppdatere bildene til de riktige formatene kunne vi sikre at Brödernas hadde en god CLS -måling.

Disse endringene basert på Core Web Vitals har vært en del av deres store SEO -fremskritt i det svenske restaurantmarkedet.
Betydningen av CWV på nettsteder som Brödernas kan ikke sies høyt nok. Der andre Google -verktøy som Pagespeed Insights gir et øyeblikksbilde av nettstedets tekniske helse, inkludert CWV, er det ikke godt nok til å gi innsikt i problemene som er spredt over domenet.
Den sanne verdien dukker bare opp når verktøyene brukes sammen. Her kan hver av deres styrker utnyttes, deres svakheter elimineres. På den måten kan du faktisk identifisere den riktige veien videre når det gjelder å forbedre nettstedets brukeropplevelse.
Et verktøy for fremtiden
Sideopplevelse blir en stadig viktigere rangeringsfaktor. Sideopplevelsen dekker flere viktige aspekter ved en sides tekniske helse. Dette inkluderer bruk av HTTPS, fokus på mobilvennlighet, sidehastighet og mer.
For å forberede seg på dette skiftet bør nettredaktører, content managere, SEO-spesialister og andre som jobber med digital markedsføring jobbe med å mestre CWV slik at de kan gi brukerne en bedre opplevelse.
Et flott verktøy for mestring og kunnskap er Googles Lighthouse Scoring Calculator. Dette verktøyet viser vekten av hver måling mot hverandre slik de ville vært i beregningen av Pagespeed Insights performance score.
I den perfekte verden er det uendelige ressurser, og feil og mangler blir fikset når de oppstår, men dette er sannsynligvis ikke tilfellet i din bedrift. Begrensede ressurser og tid tvinger deg til å prioritere optimaliseringer og arbeidstildelinger. Lighthouse Scoring Calculator kan hjelpe deg ved å visualisere effekten av handlinger som er utført på bestemte Web Vitals-faktorer.
Siste tanker
Du kan gjøre alle de riktige tingene, gjøre de riktige grepene og ta de riktige avgjørelsene når det gjelder å skape et solid grunnlag for nettstedet ditt.
Men om du ikke har et vaktsomt øye med helsen og ytelsen til nettstedet ditt, ender du igjen opp i støvet til konkurrentene. Her har du alle de nødvendige verktøyene du trenger for å forbedre nettstedets Core Web Vitals.
Du kan måle og overvåke helse, hastighet og brukeropplevelsen til nettstedet ditt med et enkelt verktøy. I tillegg samhandler CWV med de fleste markedsføringsverktøyene, slik at du kan ha en detaljert oversikt uten å miste muligheten til å dykke ned i spesifikke rapporter og analyser som du kan bruke til å skape bedre helse og stabilitet for nettstedet ditt.
Etter hvert som sideopplevelsen blir en større faktor for rangering, blir den mer og mer viktig for optimalisering. Heldigvis er det gjort slik at Core Web Vitals -indikatorene har blitt vevd tett inn i Search Consoles-analysen av nettstedet ditt.
En ting er sikkert: Brödernas er nå optimalisert og klar for sideopplevelse-oppdateringen.
Vil du lære mer om teknisk SEO? Les vår guide til teknisk SEO her.

Director, Technical SEO

Savner dere mer organisk trafikk og konverteringer?
La oss se hva som skal til for å dere kan bli mer synlige i deres marked.
Savner dere mer organisk trafikk og konverteringer?
La oss se hva som skal til for å dere kan bli mer synlige i deres marked.